Allow an permission on your blog to Sign Up Newsletter Email Subscriptions Forms for your blog visitors to be your blog Members for free.
In this post I'm going to share with you How to Add Email Subscriptions Form in your blogspot blogger for free.
Benefits of Adding Email Subscriptions forms on your blog:-
1. Stay Engage with your visitors
2. Knocked your Subscribers by delivering them instant post you publish when they are in absence.
3. Convert your Subscribers to a customers
4. You can also collect surveys from your Subscribers by questions them there wants
5. You can also suggest your Subscribers by sending them the latest viral post/products which they are in interested for. And Much more etc.
To start adding your first Email Subscription Forms, we are going to use Named "Google Feedburner" which is totally free 👍
Google Feedburner: Google Feedburner is a free online email Subscriptions Forms which includes Atom, RSS feeds and podcast in HTML code. Any HTML website/blog owners can easily add there Subscriptions forms for free. It allows you auto sending your post freely to Email Subscribers when have publish a post.👍
By following my simple steps -by- Steps guides with pictures you can Create you Email Subscriptions Forms for your blogspot blogger for free.
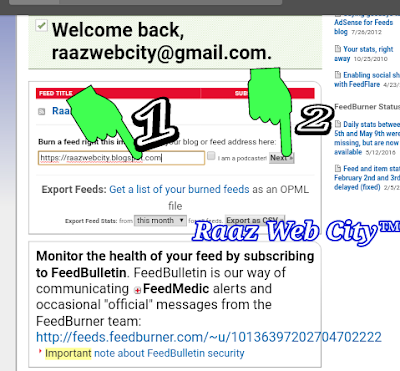
Steps 1. Go to http://www.feedburner.com and sign in using your gmail account (See in Pictures)
Steps 2. Enter your blogspot/website url and click on Next(See in Pictures)
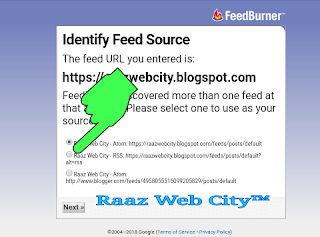
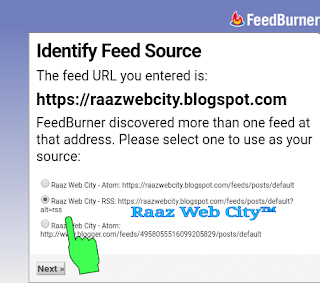
Step 3. Now you will be redirected to new pages claiming to choose the options( See in Pictures)
Step 4. I will recommend you to choose the third options and press Next (See in Pictures)
Step 5. After Pressing Next you will be redirected to next page for choosing username, better you enter your blog name for easy remember and Click Next (See in Pictures)
Step 6. You can see here I have entered my blog name as username and Click Next. (see in Pictures)
Step 7. Now you will be redirected to your main dashboard in it you can customize and edit the design, then click on Publicize (See In Pictures)
Steps 8. Now choose your blog platform as blogger options and just copy the HTML code from there. (See In Pictures)
Steps 9. Go to your blogger dashboard then click on Layout
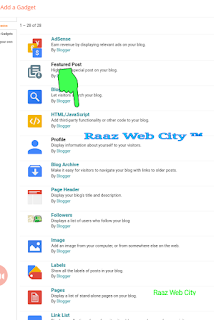
Steps 10. Now Click on Add Gadgets. (See in Pictures)
Steps 11. After Clicking choose HTML/JavaScript. (See in the Picture)
Steps 14. A new pop up windows will appear, just ignore the Title and just paste the code in Contents Box which you earlier copied, and save it. (See in Pictures).
Final Steps: Save it and View/preview your Blog.
Watch the Full Guides Video Here
Congratulations You have Done it👌👌
Conclusions: I have tested Feedburner in order to teach this for new Beginners Bloggers.
Any Issues? Leave your comments below 👍👍👍














Thanks for sharing this article Sir.
ReplyDeleteWelcom❤💕
DeleteI highly Appreciated👍👍
Want More Tutorials, you can share to us through Feedback or on our contact us pages